
- ELEMENTOR IMAGE CAROUSEL LINKS HOW TO
- ELEMENTOR IMAGE CAROUSEL LINKS PRO
- ELEMENTOR IMAGE CAROUSEL LINKS CODE
When creating a WordPress blog, you should not convert your images to links. This feature is available as part of the image block in WordPress. It is not necessary to add links to images via a gallery plugin, or any other plugin. There are several ways to configure URL textboxes, but the most important is to choose a custom one. The new WordPress blocks included in this plugin are tiles, masonry, grids, justified, and carousels. You can use the Visual Portfolio plugin by going to any existing page or post on your website and clicking on it.
ELEMENTOR IMAGE CAROUSEL LINKS HOW TO
In this tutorial, we’ll walk you through how to add a custom link to a WordPress image gallery. Links can be added to images in the same way that links can be added to text. Images can be an effective way to generate interest and share visuals on a website in addition to generating traffic. When you add links to an image in your WordPress gallery, you must first do so from the WordPress menu. A popup will appear where you can enter the URL of the page you want to link to. Once the gallery is created, click on the ‘ Edit Gallery‘ link and then click on the ‘ Add Link’ button. To do this, first create a gallery and then add the desired images to it. Yes, you can add a link to an image gallery in WordPress. Can You Add Link To Image Gallery In WordPress? Your image can be found in the following image URL: alt=My moon.
ELEMENTOR IMAGE CAROUSEL LINKS CODE
If you want to open a link in a new tab, right-click it and select ‘open in new tab.’įor example, if you were looking to link to a cat image on the web, the following code would be used: URL: alt=My cat The code below will be used to link to an image of the moon. You place the visitor on a completely different page of your site when you link to an attachment page. An attachment page is a single page on which you can view an image. You can create a light box effect in WordPress by using a third-party plugin such as Responsive Lightbox. The linked image is not displayed above the current page, as this is not the same as the lightbox effect. When you link an image to WordPress, it will be clickable. You can paste your link directly or look up your existing site content to link to by clicking on a link. The link icon, which appears to be a chain link, is a good place to start. Once you click on an image, a toolbar will appear above it in the upper right corner. The image block can be used to insert an image into a page or post. How Do I Add A Link To An Image In WordPress? You can also conduct a search of the content of your website to find the image you require. You can include your link by clicking the image and selecting the “ Link Icon” on the right. Using WordPress to insert images into posts or pages is simple. How To Add Images To Your WordPress Posts If you’re just referring to, you’d most likely need to use a plugin, as plugins are available on self-hosted sites. There is no way to link the images to external websites using right now, regardless of the type of gallery you select. Could that be possible? I apologize for any misinformation that may have been spread. In the meantime, you can use one of the other gallery types. How do I create image carousel for other website? A garment’s image serves as the primary purpose of this page because many people don’t want to spend time looking at a link while they click on an image.


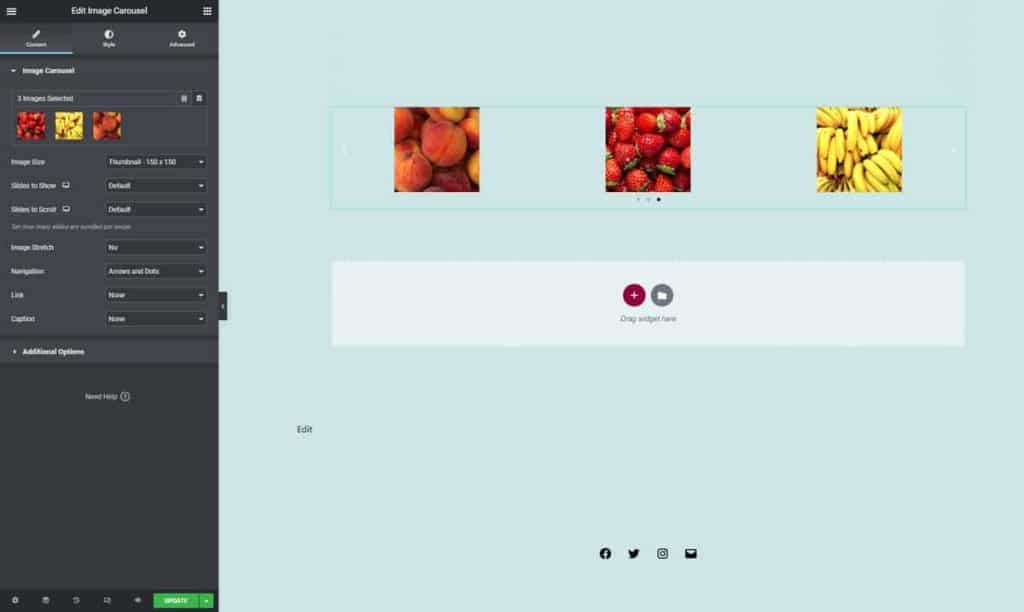
Finally, enter the URL of the carousel you want to link to in the “Link URL” field. Then, click on the image and select the “Link to” option. If you want to link an image to a carousel in WordPress, you can use the built-in image gallery feature. How Do I Link An Image To A Carousel In WordPress? In step 4, you will copy and paste the shortcode to display your carousel wherever you want it.

The image carousel can be displayed on any page using a shortcode. The second step is to link WordPress to the image in the carousel. The first step is to create an image carousel.
ELEMENTOR IMAGE CAROUSEL LINKS PRO
The image carousel will be created using the WordPress Carousel Pro plugin. To create an Image carousel with links, you can use one of the best techniques. To gain customers, you must provide them with information about your product or service. To succeed in an online business, you must attract customers. In this article, we will show you how to add a link to an image in a WordPress carousel. By linking to an image, you can provide your visitors with an easy way to access more information about the image. Adding a link to an image in a WordPress carousel is a great way to add interactivity to your website.


 0 kommentar(er)
0 kommentar(er)
